45 contact form 7 labels
Custom styles for Contact Form 7 Checkboxes - Phil Owen Luckily, here's some CSS you can use to style checkboxes using the CF7 plugin. NB - When creating your forms checkbox field, ensure you check the option 'Wrap each item with label element'. This will add the 'use_label_element' into your tag and this is needed for the following CSS to work. /* custom checkbox styling for contact ... Contact form 7: definitive guide (2022) - SupportHost What is Contact Form 7. Contact Form 7 is a free WordPress plugin that allows you to create email sending forms to insert on your website. A contact form is nothing more than a form that a user can fill out to contact you, The contact form on our site was created with Contact Form 7. This is a very flexible plugin that allows you to create ...
Contact Form 7 Examples and Templates - Developer Rocket It's as simple as that! Simple copy and paste this code into the Contact Form 7 text area when making the form and you will get the same results. More Complex Contact Form | Contact Form 7 Quiz. This is a great example of how you can do more with contact form 7. You can make a quiz for your viewers very easily.

Contact form 7 labels
Add text, links and paragraphs in Contact Form 7 forms A Contact Form 7 (CF7) form can have much more than just some fields for taking user inputs and a submit button. You can make your form more flavored by adding just the right combination of input fields, paragraphs, links, text, labels, and buttons. In this article, we show you how to add links, paragraphs, and text labels in your Contact Form 7 forms and how they can be useful to your users. How to do Contact Form 7 Floating Labels | Jason Somai One day, I decided to try out this new shiny floating label thing on Contact Form 7. I went into inspect mode, and found out when the form renders, it wraps every input in a span element. Furthermore, with the class "wpcf7-form-control-wrap", regardless of what kind of input it is. For example: I am using Contact Form 7, MailChimp for WP and Contact Form DB plugin currently in my web site. I have three forms in my web site: contact form and volunteer form. When user fills data and sends message it will send me mail and using Contact Form DB. It will save and display at admin site,but problem is that when I select contact form it will ...
Contact form 7 labels. How to Display Contact Form 7 Fields on 2 or More Columns There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin. Alternatively, you could do this by adding a filter via the functions.php of your WordPress child theme: 1 2 3 4 5 6 How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard. How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard. How to Configure Contact Form 7 for Your WordPress Site Contact Form 7's "date" form tag lets you generate a calendar-style date picker. This "date" input field is useful for specifying appointment dates in a contact form. A "date" form tag in Contact Form 7. For the "date" form tag, we've configured the settings below. Name - date-389 (auto-generated) Default Value - Your Appointment Date
Special mail-tags | Contact Form 7 These special mail-tags provide information about the post that contains the contact form. Be aware that these [_post_*] tags work only when the contact form is placed inside post content. In cases where the contact form is outside of post content, such as when the contact form is placed in a sidebar widget or embedded in a theme's template ... Text fields | Contact Form 7 Both text and text* are used for single-line input and accept any form of text. The difference between them is that text* connotes a required field. In Contact Form 7's convention, all types of tags with an asterisk '*' mean that these are required fields. Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults. How to Style Contact Form 7 Forms in WordPress - WPBeginner As you can see in the screenshot above, our contact form code starts with the line: 1 The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form id and the post id where this form is added.
Contact Form 7 - Pressidium® Managed WordPress Hosting The same method is applied to all of the form fields within Contact Form 7, but with different labels and Form Tags. Read on to find out more! Adding New Fields in Contact Form 7. To add a new field to your Contact Form 7 form you will need to choose from one of the form placeholders which are laid out across the top of the form. There are ... I am using Contact Form 7, MailChimp for WP and Contact Form DB plugin currently in my web site. I have three forms in my web site: contact form and volunteer form. When user fills data and sends message it will send me mail and using Contact Form DB. It will save and display at admin site,but problem is that when I select contact form it will ... Contact Form 7 Fields Side by Side - CF7 Skins Blog Download and install the Contact Form 7 and Contact Form 7 Skins plugins if you haven't already done that. 2. Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3. Select a CF7 Skins Template - in this case let's start with the Registration template. 4. Checkboxes, radio buttons, and menus | Contact Form 7 Checkboxes, radio buttons, and menus Takayuki Miyoshi Contact Form 7 provides several types of form-tags for representing checkboxes, radio buttons, and drop-down menus. This article explains about the usage and semantics of these form-tags. Checkboxes and radio buttons #
Contact Form 7: How to Install, Set Up, and Use (+ Video Guide) Contact form 7 is without a doubt one of the most popular plugins for creating and managing forms in WordPress.It has helped over 5 million WordPress website owners stay in touch with their visitors. One feature that makes Contact form 7 stand out from all other form plugins for WordPress is its remarkable simplicity. With it, you can easily set up your form fields, customize your form ...
wordpress - Contact form 7 custom labels - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more
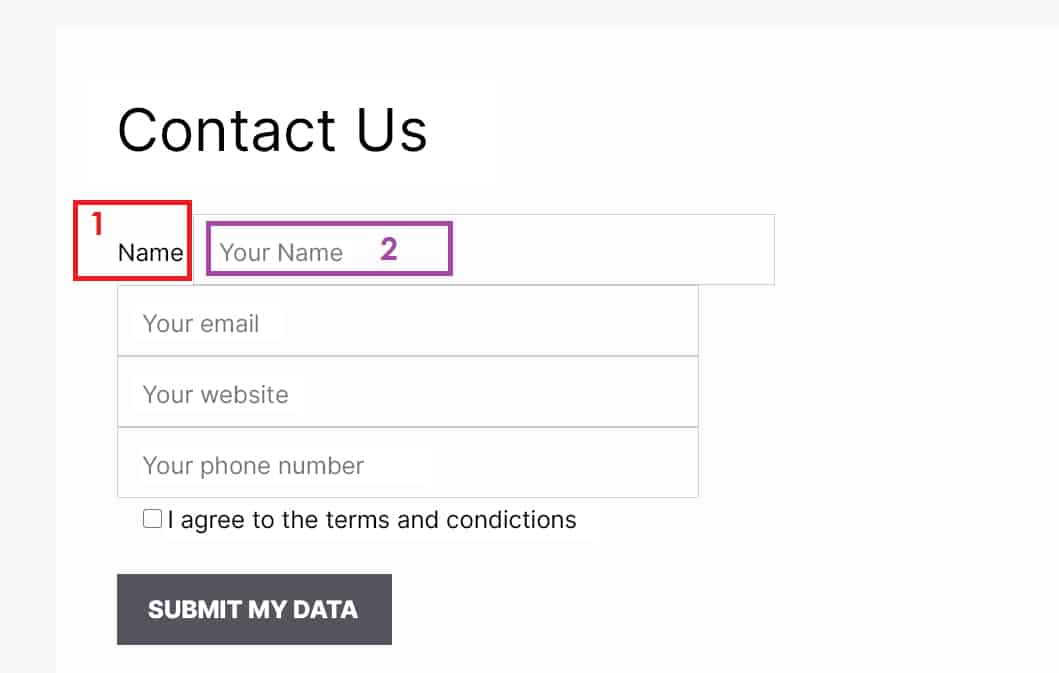
Adding text labels in your Contact Form 7 forms (with CF7 Editor) You can make your Contact Form 7 (CF7) forms more readable & easy to use by adding helpful text labels on each form field. Adding suitable text labels in your forms offers the following advantages: They help form users understand your form and let them know what is required in each field
Ultimate Contact Form 7 Tutorial: From Beginner to Pro Complete Contact Form 7 elements usually follow a common format. They begin with an opening label tag followed by some descriptive text and the element shortcode contained in brackets. The element is then wrapped up with a closing label tag. The subject field you might have removed earlier follows that format.
How to use Contact Form 7: The Complete Tutorial - WPMarmite Enter title here. This first section is used to give a name to your form. Call it "Contact", or as you wish. You can also give it a specific name, if the form you create needs to be placed on a specific page (support form, quote request form, etc). There is also a Save button.
Setting placeholder text | Contact Form 7 The placeholder text you set in the form tag is output into HTML as the value of the placeholder attribute in the input field. For legacy browsers that don't support HTML5's placeholder attribute, Contact Form 7 also provides JavaScript-based placeholder implementation. The placeholder option is available on Contact Form 7 3.4 and higher.
Styling Contact Form 7 Forms - CF7 Skins Blog The default Contact Form 7 form uses label elements Label Content as the basis for the form. While this is probably the simpliest way to create a form, it has a number of shortcomings, which we discuss in further articles - ( see Why we use Fieldset, Legend & Lists in CF7 Skins and Making your form easy to read by using Fieldsets).
How to Set Up Contact Form 7: Beginner's Guide Contact Form 7 labels Here's what's going on there: The and tell the plugin where the new field begins and ends. tel* indicates that we're dealing with a telephone number field. tel-717 is the unique id of the field. Warning; in your case, that number will be different - unique to your specific form and field.
I am using Contact Form 7, MailChimp for WP and Contact Form DB plugin currently in my web site. I have three forms in my web site: contact form and volunteer form. When user fills data and sends message it will send me mail and using Contact Form DB. It will save and display at admin site,but problem is that when I select contact form it will ...
How to do Contact Form 7 Floating Labels | Jason Somai One day, I decided to try out this new shiny floating label thing on Contact Form 7. I went into inspect mode, and found out when the form renders, it wraps every input in a span element. Furthermore, with the class "wpcf7-form-control-wrap", regardless of what kind of input it is. For example:
Add text, links and paragraphs in Contact Form 7 forms A Contact Form 7 (CF7) form can have much more than just some fields for taking user inputs and a submit button. You can make your form more flavored by adding just the right combination of input fields, paragraphs, links, text, labels, and buttons. In this article, we show you how to add links, paragraphs, and text labels in your Contact Form 7 forms and how they can be useful to your users.



.jpg)








Post a Comment for "45 contact form 7 labels"