42 highcharts pie chart labels inside
Highcharts - Chart with Data Labels - tutorialspoint.com Highcharts - Chart with Data Labels, We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with ... Highcharts - Pie Charts; Highcharts - Scatter Charts; Highcharts - Bubble Charts; Highcharts - Dynamic Charts; Highcharts - Combinations; Chart Js Pie Chart. Scatter Plot; Line Chart; Bar Chart; Pie ... A pie chart is a circular chart looking like a pie divided into slices (sectors). Slices show the percentage each value contributes to a total, the area of each slice being proportional to the quantity it represents, and the circle representing 100%. A pie chart with a blank circular area in the center is called a doughnut chart..
[Solved]-Highcharts 3D Pie-Highcharts - appsloveworld.com Highcharts Pie Chart.How to set labels in two lines; Highcharts - labels inside and outside a pie chart; Highcharts Pie charts get the selected pie id; How can I remove the white border from HighCharts pie chart? Highcharts Pie Chart ignores percentageDecimals tooltip setting and has floating point inaccuracy issue

Highcharts pie chart labels inside
plotOptions.pie.dataLabels.color | Highcharts JS API Reference Highcharts.chart({color: null}); Members and properties. For modifying the chart at runtime. ... plotOptions.pie.dataLabels.color. The text color for the data labels. Defaults to undefined. For certain series types, like column or map, the data labels can be drawn inside the points. In this case the data label will be drawn with maximum ... plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Highcharts - labels inside and outside a pie chart - Stack Overflow 11 I know it's possible to put pie chart labels either inside or outside the pie by changing plotOptions.pie.dataLabels.distance. I am trying to figure out whether it's possible to change that on a point by point basis: if slice is smaller than 15%, place labels inside the slice else place the label outside the slice Is this possible in Highcharts?
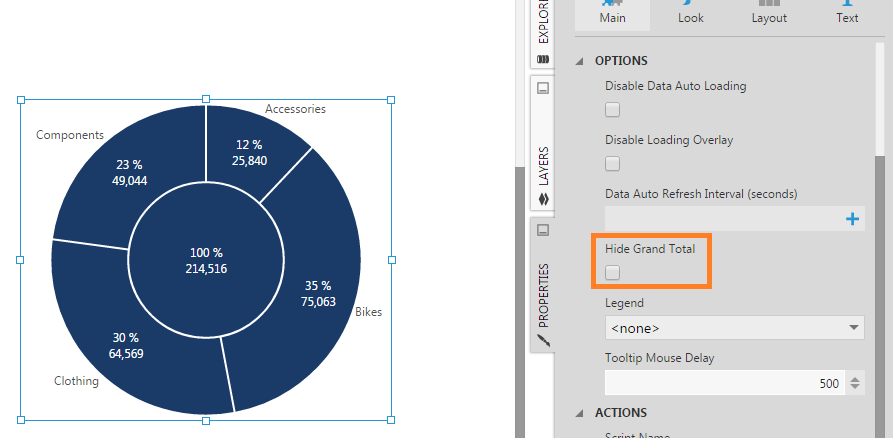
Highcharts pie chart labels inside. Understand charts: Underlying data and chart representation … 23.05.2022 · Microsoft Chart Controls lets you create various types of charts such as column, bar, area, line, pie, funnel, bubble, and radar. The chart designer in model-driven apps lets you create only certain types of charts. However, using the SDK, you can create most of the chart types that are supported by Microsoft Chart Controls. Use the data description XML string to specify … Highcharts API Option: plotOptions.pie.dataLabels.distance plotOptions.pie.dataLabels.distance. The distance of the data label from the pie's edge. Negative numbers put the data label on top of the pie slices. Can also be defined as a percentage of pie's radius. Connectors are only shown for data labels outside the pie. Highcharts - Pie Chart with Legends - tutorialspoint.com Following is an example of a Pie Chart with Legends. We have already seen the configuration used to draw a chart in Highcharts Configuration Syntax chapter. An example of a Pie Chart with Legends is given below. Configurations. Let us now see the additional configurations/steps taken. series. Configure the series type to be pie based. Hiding Pie chart datalabel connector line - Highcharts official support ... Thanks for the detailed answer! Yeah I think it's probably not a good idea to directly put label outside the pie without connector line. I'll consider put label inside or keep the connector line.
Pie Chart - Show Data Label Inside | OutSystems Pie Chart - Show Data Label Inside. I'm trying to add the data label inside the pie chart which is similar to the below excel graph snap. Below is the AdvanceFormat which is used. AdvancedFormat_Init (DataPointFormats:,DataSeriesFormats:,XAxisJSON:,YAxisJSON:,HighchartsJSON: Simple Dashboard - CodeProject Jul 06, 2013 · It examines the HTML, CSS and JavaScript code that enables the look, feel and animation of the dashboard UI. Part 2 will look into the JavaScript code that creates a chart. Part 3 will demonstrate how we can use C# to merge sample application data with the chart code to enable us to integrate our data with the Highcharts library. Part 1: Dashboard Highcharts API Option: plotOptions.pie.dataLabels.overflow plotOptions.pie.dataLabels.overflow How to handle data labels that flow outside the plot area. The default is "justify", which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "allow". Pie chart data labels draw outside of the canvas #223 - GitHub When data labels are disabled, the pies fills the plot area completely. When data labels are enabled, the data labels are also fitted within the plot area. Changed the default pie center option to [null, null]. Centering is handled independently for X and Y option. Null means auto, so the pie will fit inside the plot area whenever the size is ...
plotOptions.pie.dataLabels.style | Highcharts JS API Reference plotOptions.pie.dataLabels.style. Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.. The textOutline is a pseudo property that applies an outline of the given width with the given color, which by default is the maximum contrast to the ... Advanced Chart Formatting | Jaspersoft Community as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of the total. As of Version 6.3, Pie chart label formatting is supported, for example: {point.name}: … resident evil 2 n64 rom not working - pyr.zweithaarkontor.de July 10, 2022 Dynamics 365 Wave 1 - Take productivity to the next level with new Teams and Dynamics 365 collaboration tools. Dynamics 365 for Sales Dynamics 365 News & Updates Dynamics 365 Wave 1 Release . July 1, 2022 Find and Remove Inactive Accounts on … jQuery Sparklines - Omnipotent.net 15.06.2013 · If true then don't erase any existing chart attached to the tag, but draw another chart over the top - Note that width and height are ignored if an existing chart is detected. Note: You'll usually want to lock the axis on both charts using chartRangeMin and chartRangeMax if you want the same value on each chart to occupy the same point.
Highcharts API Option: series.variablepie.data.dataLabels.inside Highcharts.chart ( { inside: null }); Members and properties For modifying the chart at runtime. See the class reference. series.variablepie.data.dataLabels.inside For points with an extent, like columns or map areas, whether to align the data label inside the box or to the actual value point.
Highcharts pie dataLabels inside and outside - Stack Overflow i want a pie-chart with datalabels inside and outside a pie. i know, with a negative distance it shows the label inside the pie. but i want it inside and outside. outside i want display the percentage and inside the total sum of the point.
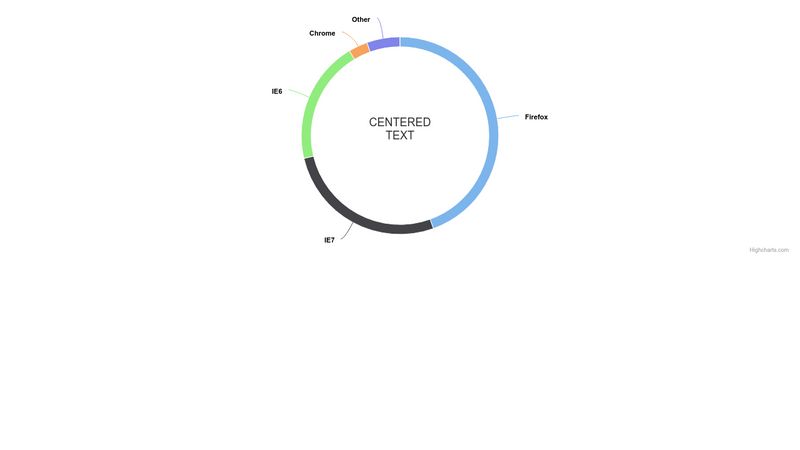
how to place the label inside a pie chart? - Highcharts official ... Customize -> Advanced -> Plot Options -> Pie -> Center 2. Customize -> Advanced -> Plot Options -> Pie -> Size 3. Customize -> Advanced -> Chart -> Height 4. Customize -> Advanced -> Responsive
Fit labels nicely inside Pie Chart Slices - Stack Overflow I'm trying to make the labels appear inside the pie chart, but with an even distance from the pie border. I'm using distance: -30 to make the labels stay inside of the pie, but it seems to be applied to the top of the labels' box rather than to a mid point or as margin. This causes the labels to look unevenly placed.
React stock chart - tjnby.purplegreen.shop electronic music 20th century. This library offers fast, simple, and cross-platform based stock chart components that are built using canvas. The chart component itself houses varieties of line and bar charts with analyzed data being demonstrated as well. Overall, a highly powerful library to integrate stock charts into the React Native project.react-native-chart-android.
Force all labels to show on Pie and other charts - Highcharts official ... For pie - if they are too small I don't see reason why to show them, so I created special parameter - autodrilldown, when server side script sees that data item's value is less than 2% of summary value of all items together, it creates serie with name 'Others' and drilldown with small ones.
Highcharts API Option: series.pie.data.dataLabels.position These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. series.pie.data.dataLabels.position
wpDataTables – WordPress Tables & Table Charts Plugin Description. wpDataTables is a popular WordPress table plugin used to quickly create tables & table charts from Excel, CSV, XML, JSON, PHP and other data sources. Use our WP table plugin to represent vast amounts of complicated data in concise, user-friendly way using tables or charts.
Gauge series | Highcharts.com Highcharts.chart('container', { chart: ... , labels: { distance: 20, style: { fontSize: ... Pie chart; Donut chart; Pie with drilldown; Pie with gradient fill; Pie with legend; Pie with monochrome fill; Semi circle donut; Variable radius pie; Scatter and bubble charts. Bubble chart ; Scatter plot; 3D bubbles; Packed bubble chart; Scatter plot with 1 million points; Split Packed bubble chart ...
Create a Pie Chart in Angular with Dynamic Data using Chart.js … Name the file as sales.json and save it in assets folder inside the src folder. 👉 Well, you should also try the HighCharts API to create simple, interactive and animated charts in Angular. Create the Chart. Create the Angular Project and install Chart.js and ng2-charts using npm. npm install chart.js –save. followed by. npm install ng2 ...
Data labels go out of canvas in 3D pie chart #3082 - GitHub When I add 3D effect to pie chart, data labels go out of canvas. It's interesting that when I turn on/off data in legend, data labels dynamically are nicely put in place inside canvas. jsfiddle...
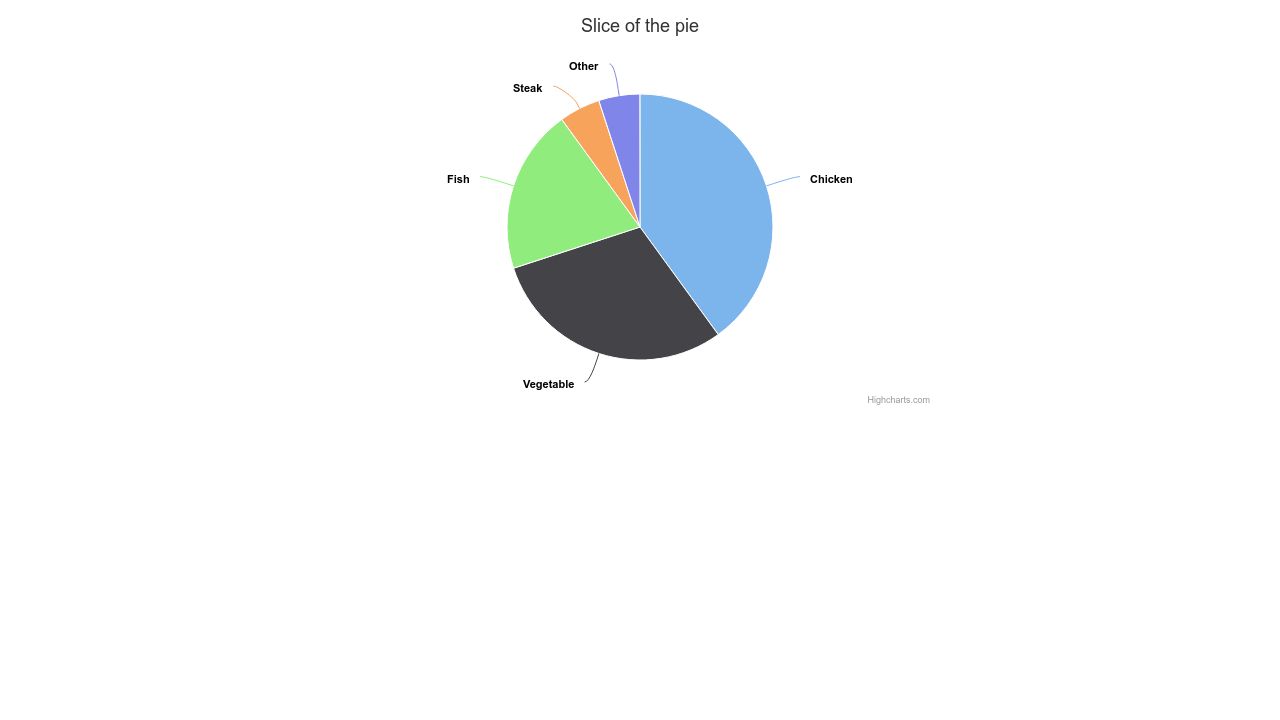
Highcharts - labels inside and outside a pie chart - Stack Overflow 11 I know it's possible to put pie chart labels either inside or outside the pie by changing plotOptions.pie.dataLabels.distance. I am trying to figure out whether it's possible to change that on a point by point basis: if slice is smaller than 15%, place labels inside the slice else place the label outside the slice Is this possible in Highcharts?
plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
plotOptions.pie.dataLabels.color | Highcharts JS API Reference Highcharts.chart({color: null}); Members and properties. For modifying the chart at runtime. ... plotOptions.pie.dataLabels.color. The text color for the data labels. Defaults to undefined. For certain series types, like column or map, the data labels can be drawn inside the points. In this case the data label will be drawn with maximum ...





































Post a Comment for "42 highcharts pie chart labels inside"