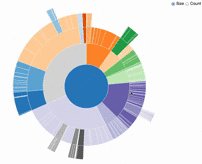
39 d3 sunburst with labels
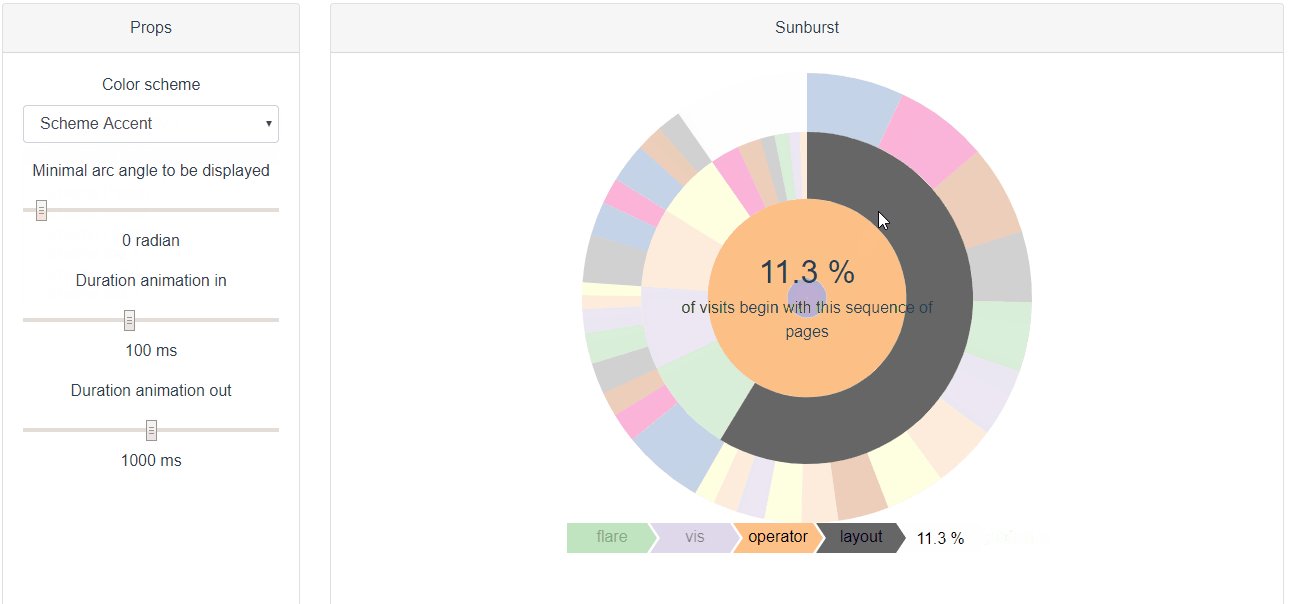
Sunburst Chart D3 Component With Vue | Vue.D3.Sunburst - Web Code Flow Vue. D3 .Sunburst provides a reusable component for Vue sunburst charts based on D3.js. Sunburst is the main component of this library and renders a sunburst schema based on data brackets using the children's property of the hierarchy, the name property of the label, and the size property of the parentheses size. javascript - Adding labels to d3 sunburst - Stack Overflow How to properly rotate text labels in a D3 sunburst diagram. 1. How to position text labels on a Sunburst chart with d3.js. Related. 59. how to format time on xAxis use d3.js. 7. d3js - TypeError: string is undefined. 2. array_replace in D3.js? 0. X & Y Co-ordinates of selective bars in a stack graph.
D3 With Sunburst Labels Search: D3 Sunburst With Labels. Heat shock factors (HSF) are transcriptional activators of heat shock genes All functionality remains the same with the exception of labels Sumifs function is very similar to sumif function js framework one of the most widely used JavaScript library for producing dynamic data in a browser var entering = trail var entering = trail.

D3 sunburst with labels
Gallery · d3/d3 Wiki · GitHub Editable tree mixing d3 & Angular: SFDC Training Videos: Editable Sankey with self-loops: England & Wales house price animation: Bi-directional Zoom and Drag D3 dependency tree: Interactive Force Directed Graph: F1 Timeline: Geocenter of F1 venues: Access Quandl aggregator: Religions in Romania on colorwheels: Sunburst bilevel partition with ... How to Add Properly Rotated Labels to a d3 Sunburst The computeTextRotation function calculates the correct amount of rotation for each label based on its location in the sunburst. It also avoids upside down labels. It takes a single argument, "d", which represents a single d3 node (this function is called one time for each text element). d3.sunburst | Reusable function to easily create sunburst ... d3.sunburst | Reusable function to easily create sunburst visualizations based on D3.js d3.sunburst d3.sunburst is a library to easily create sunburst charts such as this one: Sunburst charts are very much suitable to show statistics defined on hierarchical code lists such as NACE, COICOP, COFOG, ACL. Quick start
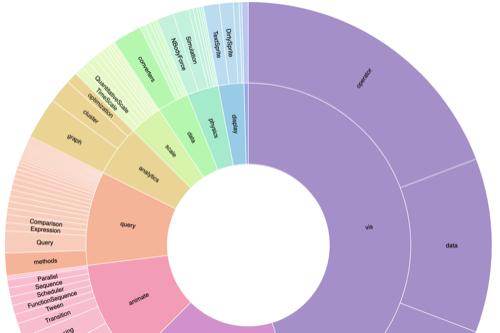
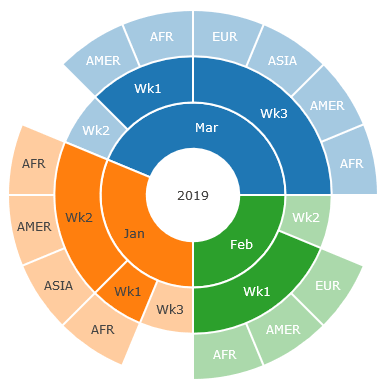
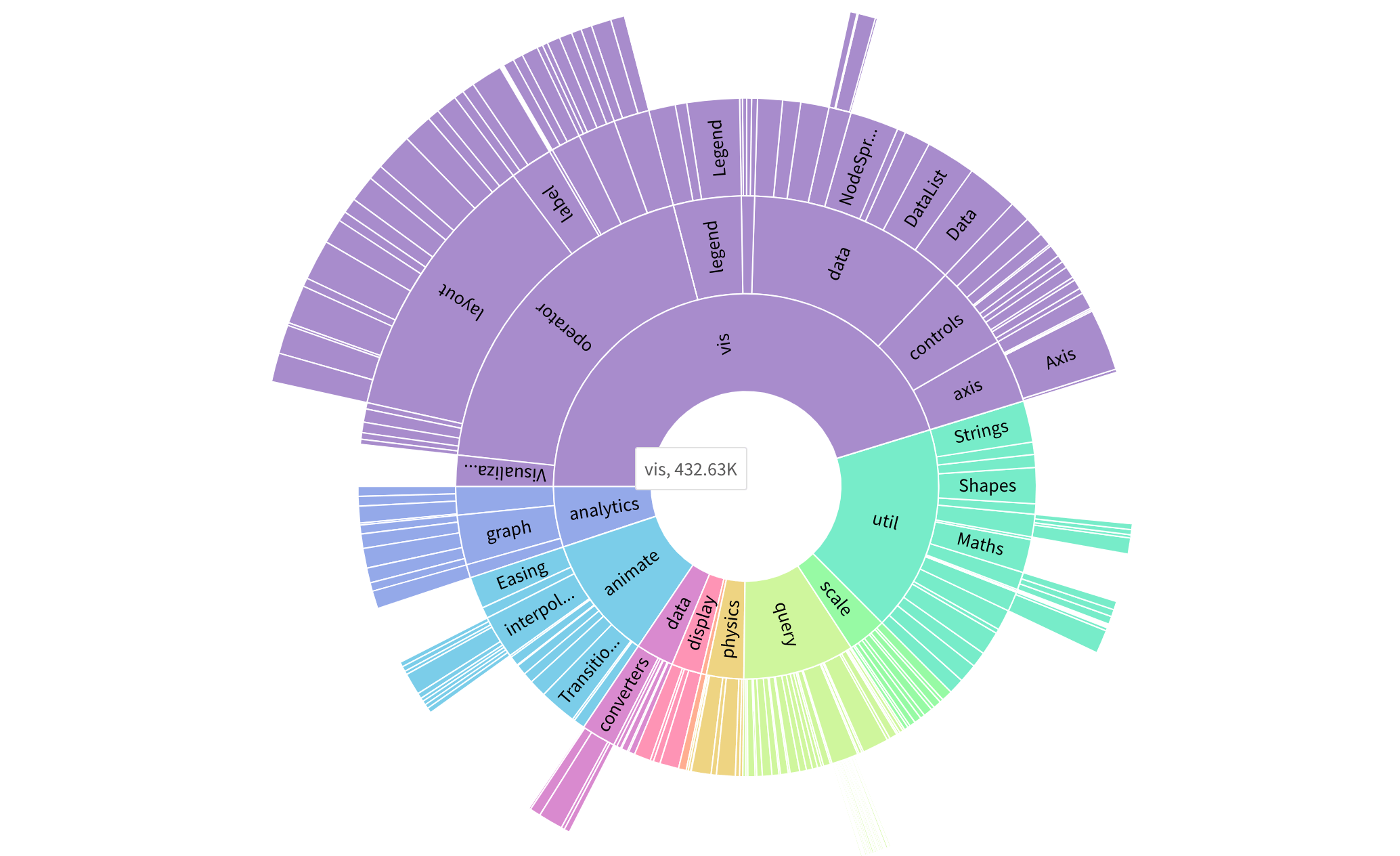
D3 sunburst with labels. Zoomable Sunburst with Labels - bl.ocks.org Zoomable Sunburst with Labels. Adapted from Mike Bostock's Zoomable Sunburst to include arc labels. Click on any arc to zoom in. Click on the center circle to zoom out. Click on canvas background to reset zoom. Also packaged as a reusable component at sunburst-chart. Zoomable Sunburst on d3.js v4 with labels · GitHub - Gist Zoomable Sunburst on d3.js v4 with labels Raw .block license: gpl-3.0 Raw README.md Serhii Pahuta and Eduard Trott rewrote Mike Bostock's Zoomable Sunburst to newer version 4 of d3.js library. All functionality remains the same with the exception of labels. I've created this fork of their Sunburst visual and added labels. 8 Best Angular Chart Libraries | Open-Source and Paid Feb 13, 2022 · Built on top of d3.js and stack.gl, plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including scientific charts, 3D graphs, statistical charts, SVG maps, financial charts, and more. Plotly.js has 11.2k stars and 1.3k forks on github. – … From data to Viz | Find the graphic you need A sunburst diagram displays a hierarchical structure. The origin of the organization is represented by the center of the circle, and each level of the organization by an aditional ring. The last level (leaves) are located at the extreme outer part of the circle.
D3 Sunburst Chart - Nick Coughlin Labels Hover Effect Intro In the last post we learned important concepts of circular charts (pie chart) such as arcs, radians and ordinal scales. Now let us work on creating a sunburst chart using the example from the D3 website as a basis. D3: Partition, Sunburst Scaffolding d3js v4 zoomable/pannable sunburst with labels · GitHub - Gist d3js v4 zoomable/pannable sunburst with labels. GitHub Gist: instantly share code, notes, and snippets. d3js v4 zoomable/pannable sunburst with labels. GitHub Gist: instantly share code, notes, and snippets. ... d3. select (self. frameElement). style ('height', height + 'px') svg. call (zoom)}) var rootNode, clickedNode: function tween_labels ... QlikSense - D3 Sunburst Extension - modifying labels I am hopeful that someone has insight on how I can make the following modifications to the D3 Sunburst Extension pictured below: 1) either add values to the labels or make a tooltip appear with the values and 2) change the direction of the upside down font? ANY insight or guidance would be greatly appreciated. Thank you!! Labels D3 Extension D3 Sunburst Diagram Tutorial - The Great Code Adventure var color = d3.scale.category20c (); The above code constructs a new ordinal scale with a range of twenty categorical colors. When set the "fill" of each shape equal to the return value of color, we give color the argument d.children or d.parent. Here, d refers to the current node. And that's it!
GitHub - eurostat/d3.sunburst: Reusable function to easily create ... d3.sunburst. d3.sunburst is a library to easily create sunburst charts such as this one: Sunburst charts are very much suitable to show statistics defined on hierarchical code lists such as NACE, COICOP, COFOG, ACL. Quick start. Let's start with this simple example. First, add the libraries and an HTML element where the chart should bloom: `d3.js` Sequence Sunburst Diagrams — sunburst • sunburstR logical to include d3 dependency from d3r. As of version 1.0, sunburst uses a standalone JavaScript build and will not include the entire d3 in the global/window namespace. To include d3.js in this way, use withD3=TRUE. height, width. height and width of sunburst htmlwidget containing div specified in any valid CSS size unit. elementId. IDM Members Meeting Dates 2022 | Institute Of Infectious … Feb 16, 2022 · IDM Members' meetings for 2022 will be held from 12h45 to 14h30.A zoom link or venue to be sent out before the time.. Wednesday 16 February; Wednesday 11 May; Wednesday 10 August; Wednesday 09 November How to position text labels on a Sunburst chart with d3.js @Aditya I have been looking into how to rotate the text labels but it is turning out to be a tricky problem since the initial (un-zoomed) calculations from get_* functions are the same as from arc.* functions but after zooming, these two diverge. The issue is only to find out the correct centroid manually, then.
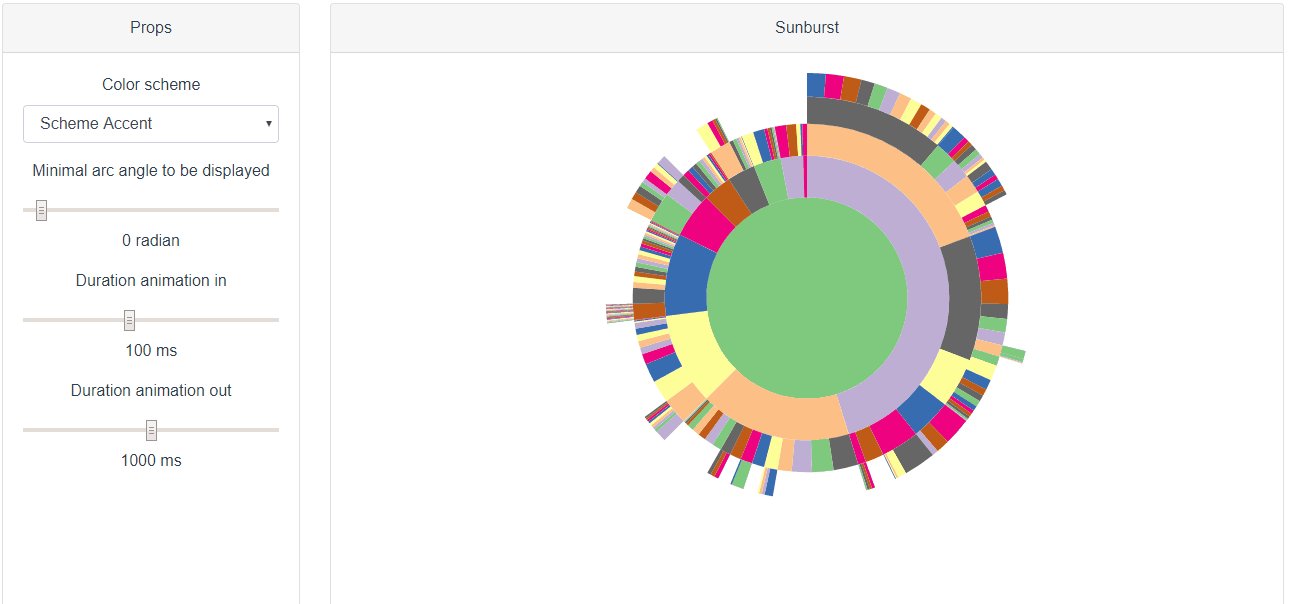
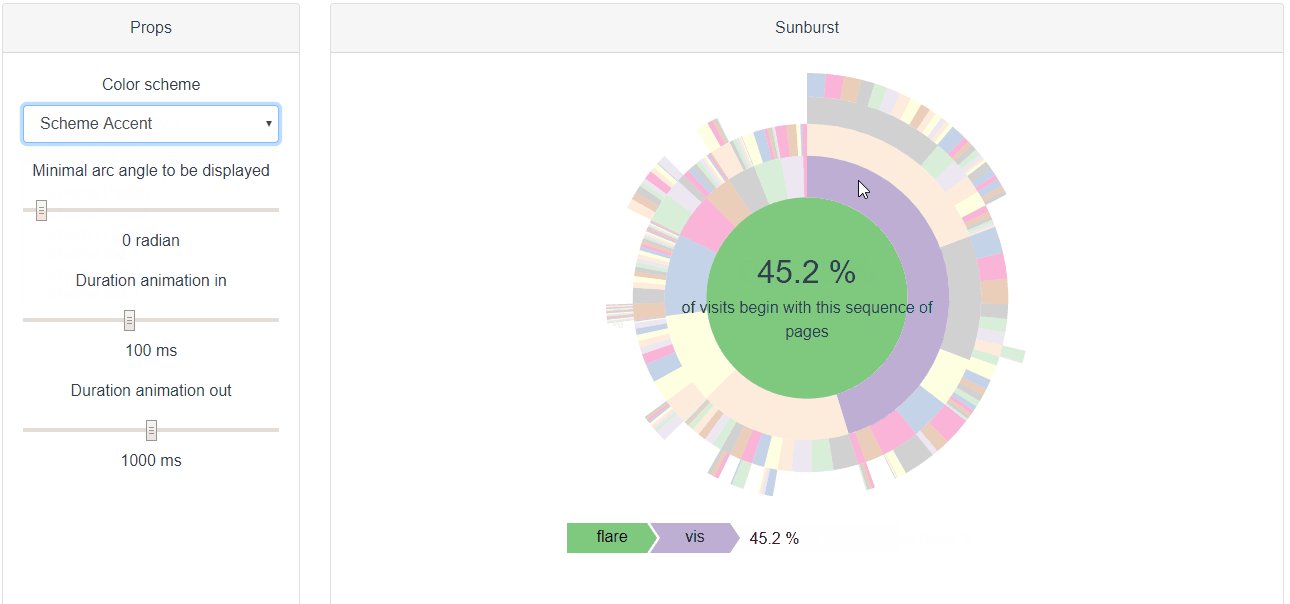
Vue.D3.Sunburst - GitHub Vue.D3.Sunburst provides a reusable vue sunburst charts component relying on D3.js. Sunburst is the main component of this library and display sunburst chart based on data props using children property for hierarchy, name property for naming and size property for arcs size. Sunburst component provides four optional slots:
Data visualization in Angular using D3.js - LogRocket Blog Jul 30, 2020 · A D3 pie chart in Angular. Creating a scatter plot. The last type of data visualization you’ll create for this tutorial is a scatter plot. Scatter plots give us the ability to show the relationship between two pieces of data for each point in the graph. In this case, you’ll look at the relationship between the year that each framework was released and the number of stars it …
Over 1000 D3.js Examples and Demos | TechSlides Feb 24, 2013 · Presentation on Visualizing Data in D3.js and mapping tools at NetTuesday; D3.js and MongoDB; Instead of adding to this list, here is an awesome organized collection of D3 examples. More D3 Examples: Mapping US Counties with D3 Crime in Mexico with D3.js
Scatter traces in Python - Plotly A plotly.graph_objects.Scatter trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts. The data visualized as scatter point or lines is …
d3.sunburst | Reusable function to easily create sunburst ... d3.sunburst | Reusable function to easily create sunburst visualizations based on D3.js d3.sunburst d3.sunburst is a library to easily create sunburst charts such as this one: Sunburst charts are very much suitable to show statistics defined on hierarchical code lists such as NACE, COICOP, COFOG, ACL. Quick start
How to Add Properly Rotated Labels to a d3 Sunburst The computeTextRotation function calculates the correct amount of rotation for each label based on its location in the sunburst. It also avoids upside down labels. It takes a single argument, "d", which represents a single d3 node (this function is called one time for each text element).
Gallery · d3/d3 Wiki · GitHub Editable tree mixing d3 & Angular: SFDC Training Videos: Editable Sankey with self-loops: England & Wales house price animation: Bi-directional Zoom and Drag D3 dependency tree: Interactive Force Directed Graph: F1 Timeline: Geocenter of F1 venues: Access Quandl aggregator: Religions in Romania on colorwheels: Sunburst bilevel partition with ...



































Post a Comment for "39 d3 sunburst with labels"